
구글 애널리틱스를 사용하는 가장 큰 요인은 운영 중인 블로그로 유입되는 데이터를 분석하고자 함에 있다. 티스토리에 연동된 광고가 구글 애드센스이기 때문인지 구글 애널리틱스를 사용하는 사람이 많은 것 같고, 네이버에서 제공하는 네이버 애널리틱스 사이트를 활용하여 데이터 분석을 해도 무방하다. 우선 본 포스팅은 구글 애널리틱스 계정이 존재한다는 가정하에 애널리틱스 계정과 구글 애드센스 계정을 연동하는 방법에 대해 알려주도록 하겠다.
아직 구글 애널리틱스 계정을 만들지 않았다면?
티스토리 | 구글 애널리틱스 티스토리 블로그 연동하기 (feat. 구글 애널리틱스 기초 설정)
구글 애드센스 연동까지 완료를 했다면, 애드센스 수익 및 블로그 유입 분석을 하기 위해서 티스토리 블로그에 구글 애널리틱스를 연동해 봐야겠지? 사실 처음에는 애드센스에서 제공되는 일반
teayagi.tistory.com
구글 애널리틱스에서 애드센스 연동 메뉴가 보이지 않는다면?

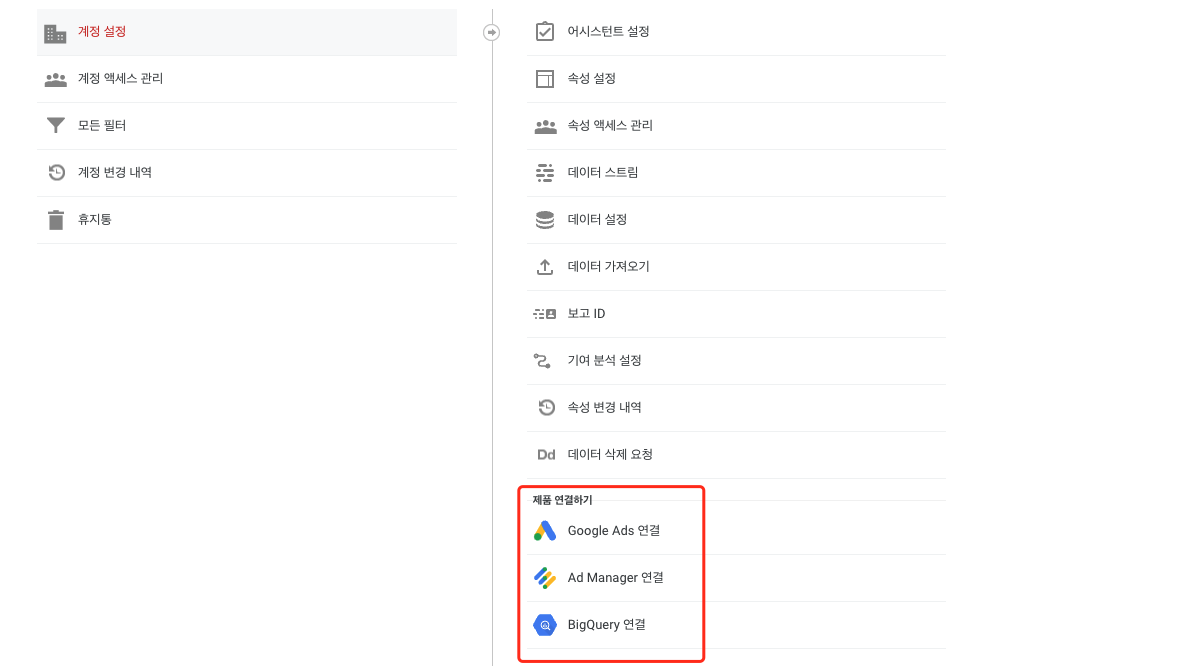
구글 애널리틱스 계정을 만들고 애드센스와 데이터 연동을 하려고 관리자 메뉴에 접근을 했는데 메뉴에서 애드센스 연결이 보이지 않는 걸 발견했다. 애널리틱스 페이지가 전체적으로 한번 업데이트되었다는 이야기를 어디선가 들은 적이 있어서 혹시 Google Ads 연결로 통합이 된 건가 싶어 해당 메뉴를 클릭하고 연동을 시도해 보았다.


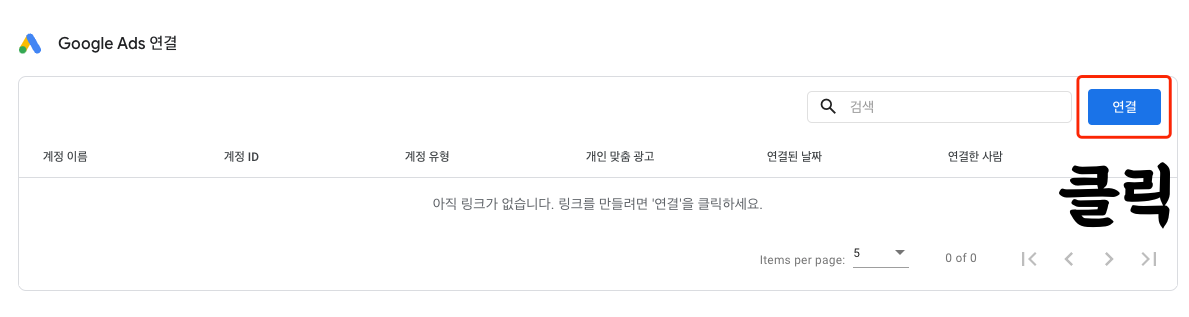
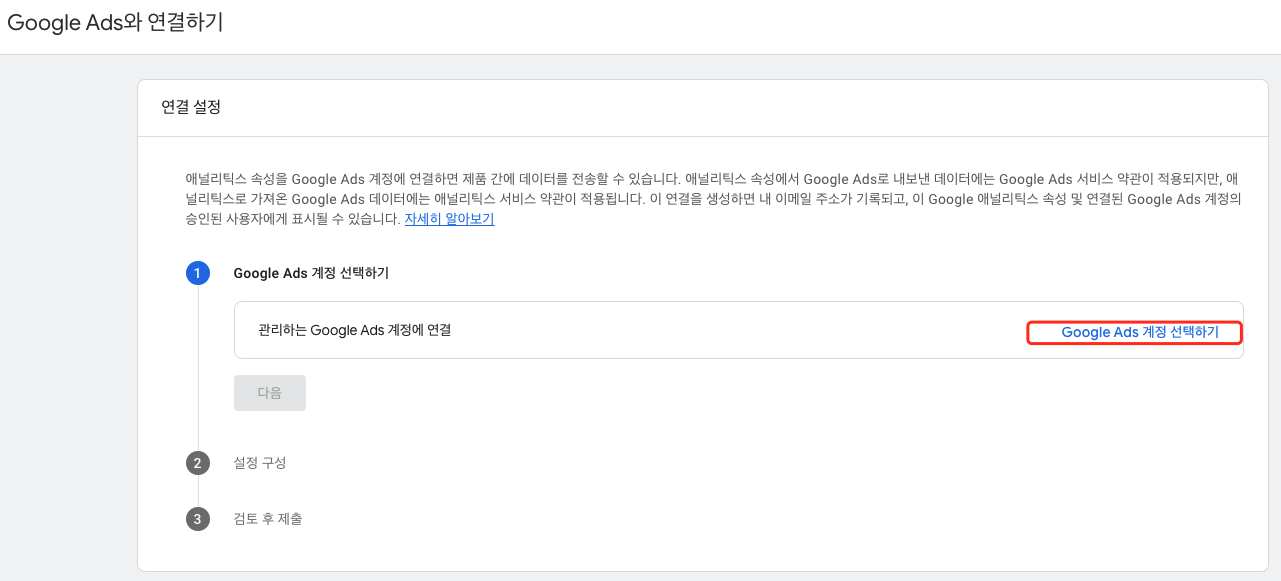
Google Ads를 클릭하면 위 이미지와 같은 페이지로 넘어가는데, 연결을 시도해본 결과 생성된 데이터가 없다며 연결이 되지 않았다. 여러 번 시도를 해 봤는데 계속 실패하여 구글 검색을 하게 되었고, 해결 방법으로 보이는 여러 방안 중에서 겨우 진짜 해결책을 찾을 수 있었다. 애널리틱스 계정을 만든 뒤에 애드센스 연결을 하려다가 나와 같이 실패하는 사람이 있을 것 같아 본 포스팅에서는 관련 내용을 상세히 정리해 보고자 한다.

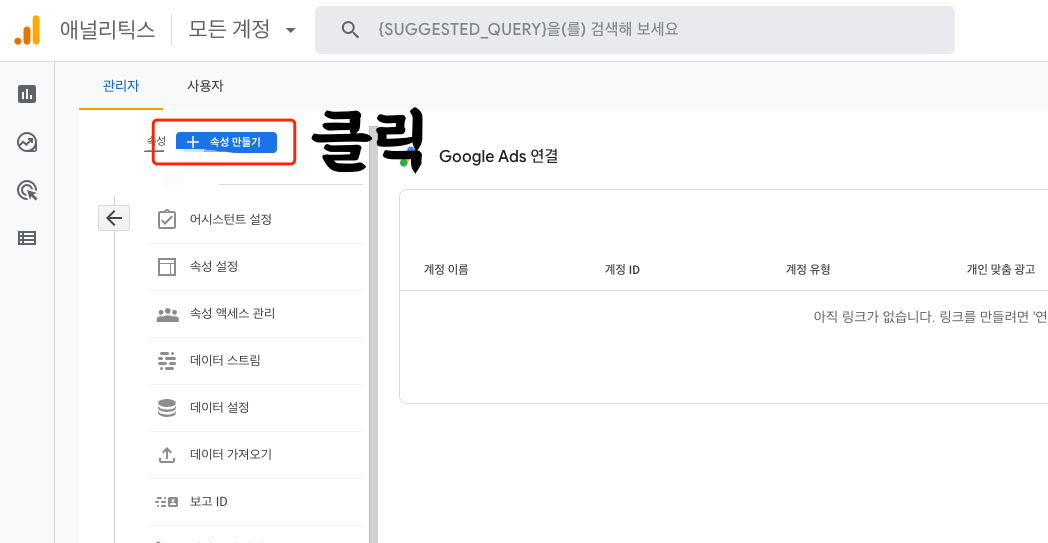
만약 본인의 구글 애널리틱스 관리자 메뉴에 접근하였는데 구글 애드센스 연결하기 버튼이 보이지 않는다면 속성을 새로 만들어 줘야 한다. 관리자 메뉴 페이지 왼쪽 상단에 파란색으로 표시된 속성 만들기 버튼을 클릭하여 새로운 속성을 만들어 주도록 하자.

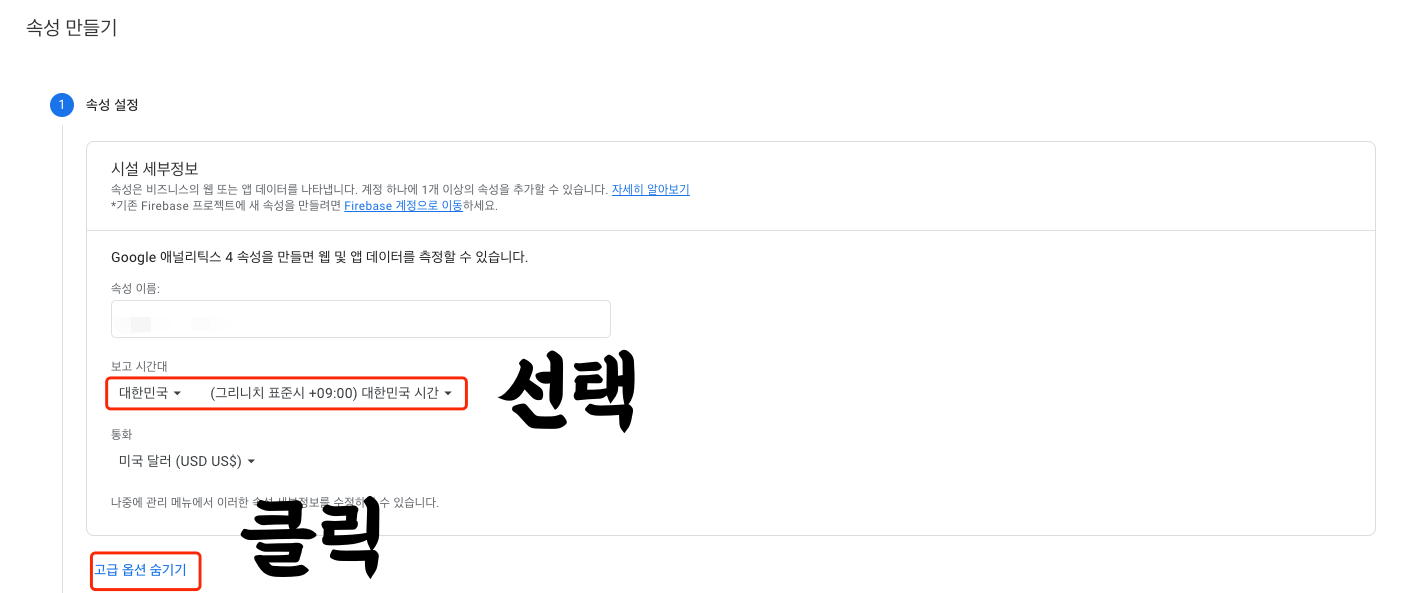
속성을 만드는 건 아주 간단하다. 구글 애널리틱스 계정을 생성해본 경험이 있다면 이전과 동일한 프로세스로 흘러가니 어렵지 않게 속성 생성을 할 수 있을 거다. 속성 이름은 본인이 원하는 것으로 입력하면 되고, 일반적으로는 알아보기 쉽게 블로그 이름을 입력하는 듯하다. 보고 시간대는 대한민국으로 설정을 해 주자. 시간은 국가에 따라서 자동으로 변경이 된다.
통화는 이전 포스팅에서 이야기를 했던 것처럼 원화(KRW)로 설정해도 좋고, 달러(USD)로 설정해도 좋다. 나는 구글 애드센스에서 보이는 화폐 단위가 미국 달러(USD)여서 애널리틱스 속성 생성 시에도 동일하게 설정을 해 주기로 했다. 여기서 잠깐, 다음 버튼을 누르기 전에 통화 하단에 있는 '고급 옵션 숨기기' 텍스트 링크를 클릭해 줘야 한다.

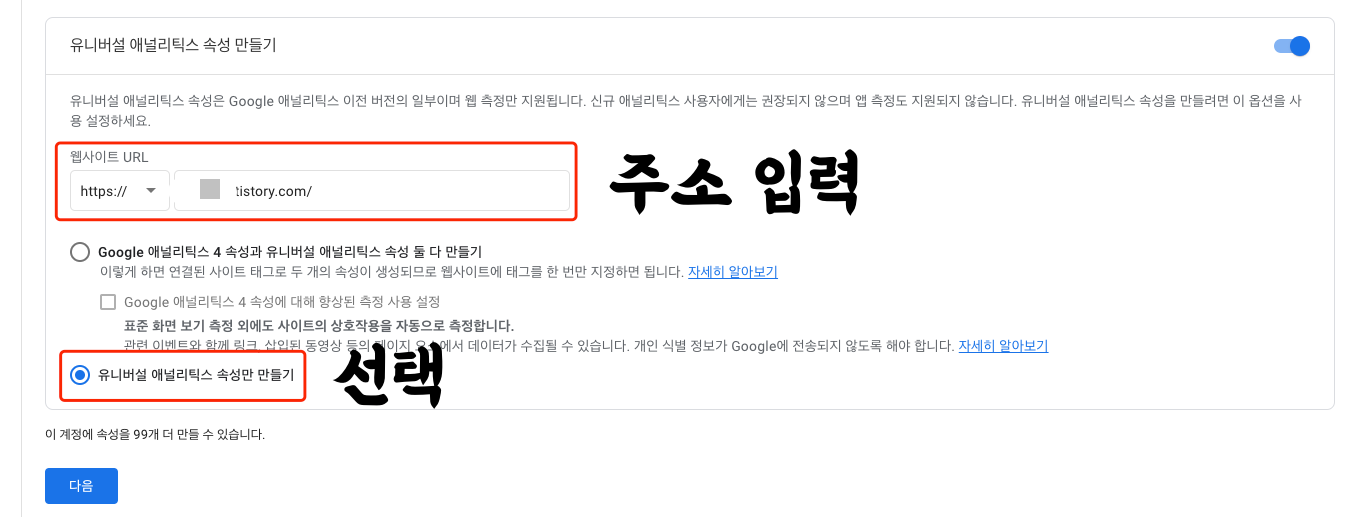
고급 옵션 숨기기 텍스트 링크를 클릭하면 위 페이지와 같이 숨겨진 레이어가 열리며 유니버설 애널리틱스 속성 만들기 항목이 노출된다. 여기에 블로그 주소를 입력해 주고, 유니버설 애널리틱스 속성만 만들기 항목을 선택 후 다음 버튼을 클릭해 주자.
애드센스 연결을 위해 내가 참고했던 다른 분의 포스팅에서는 Google 애널리틱스 4 속성이 만들어지지 않은 경우에는 'Google 애널리틱스 4 속성과 유니버설 애널리틱스 속성 둘 다 만들기'를 선택해도 된다고 했는데, 뭔가 튜토리얼과 다른 걸 선택하기가 찝찝해서 '유니버설 애널리틱스 속성만 만들기' 항목을 선택했다.

속성을 만들기 위해서는 이것 이후에도 규모나 카테고리 같은 항목들을 선택해 줘야 하는데, 그때 선택한 값은 애널리틱스 속성에 큰 영향을 미치지 않으니 선택하고 싶은 것 아무거나 선택 후 넘어가도 된다. 이렇게 모든 항목을 선택하면 속성이 만들어지고, 생성된 속성의 관리자 메뉴로 접속하면 애드센스 연결이라는 메뉴가 정상적으로 보이는 것을 확인할 수 있다.
이전에 구글 애널리틱스 속성을 생성했을 때와 이번에 신규 속성을 생성했을 때의 차이점은 통화 항목 하단에 있는 숨김 레이어를 클릭하여 유니버설 속성 생성 항목을 선택했던 것밖에 없는데, 신기하게 그 항목을 선택 후 속성을 생성하니 애드센스 연결 메뉴가 확인이 되었다. 만약 안 보인다면 속성을 신규 생성하는 게 가장 쉽고 편한 해결책이라는 것 잊지 말도록 하자.
구글 애널리틱스와 애드센스 계정 연동하기

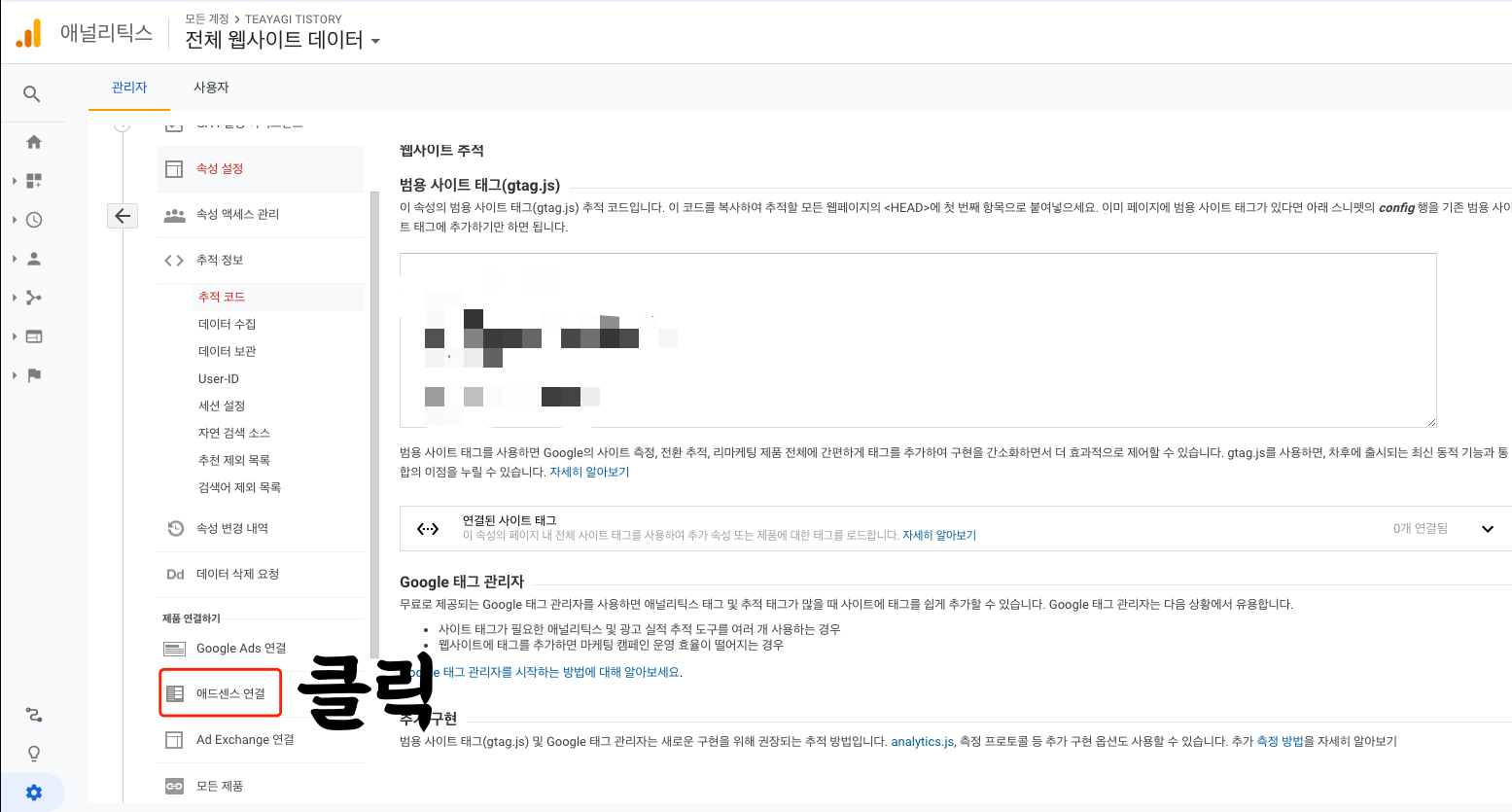
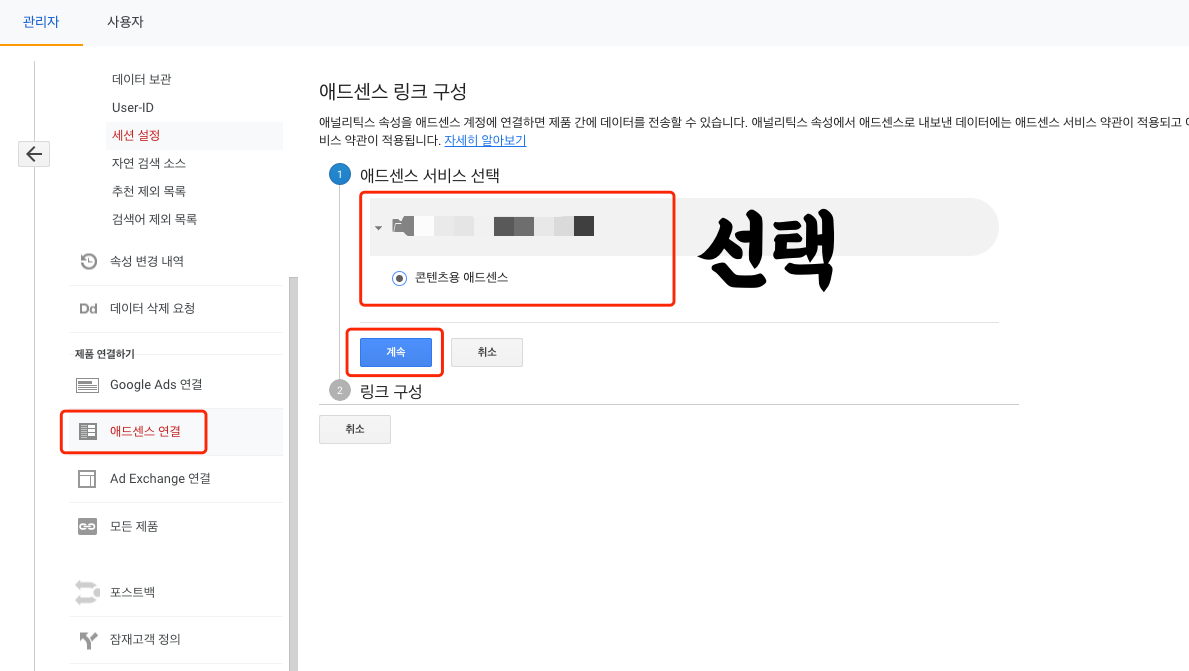
속성을 신규 생성한 뒤에 관리자 메뉴에서 애드센스 연결을 클릭하면 우측에 내가 블로그와 연동을 해 둔 애드센스 서비스가 노출이 된다. 애드센스 서비스 선택 하단에 있는 '콘텐츠용 애드센스'를 클릭 후에 계속 버튼을 눌러주도록 하자.


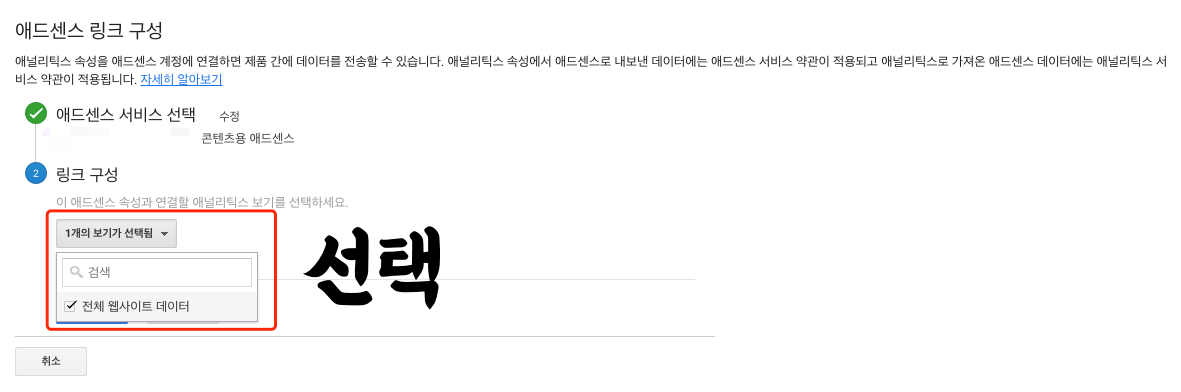
링크 구성은 검색 입력창 하단에 '전체 웹사이트 데이터'를 클릭해 줘야 한다. 애드센스 연결 시에 주의해야 할 점은 '콘텐츠용 애드센스' 클릭하고 '전체 웹사이트 데이터'를 선택하는 것 외에는 없다고 하니, 이 두 항목은 꼭 놓치지 말고 체크 후 넘어가자.

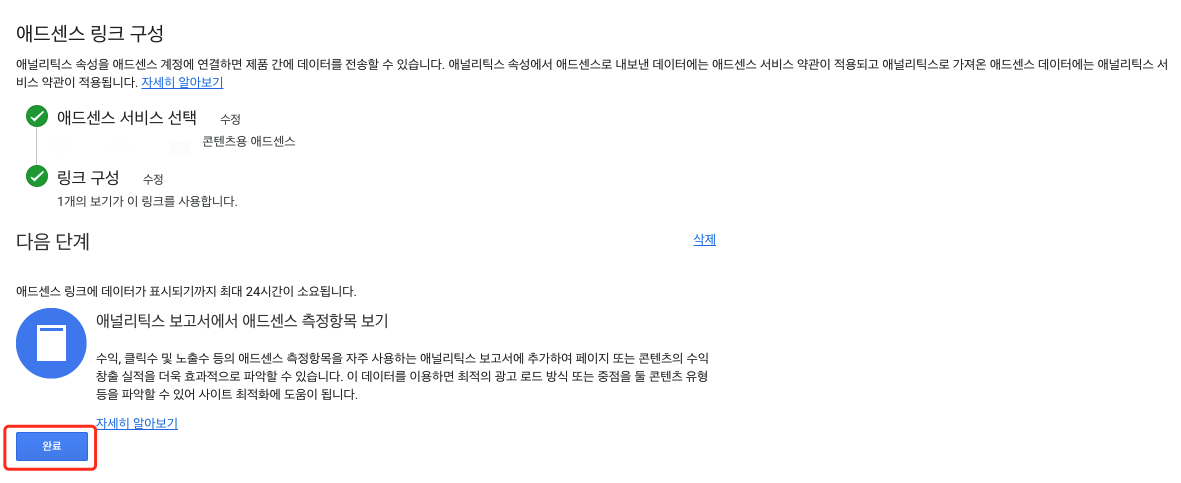
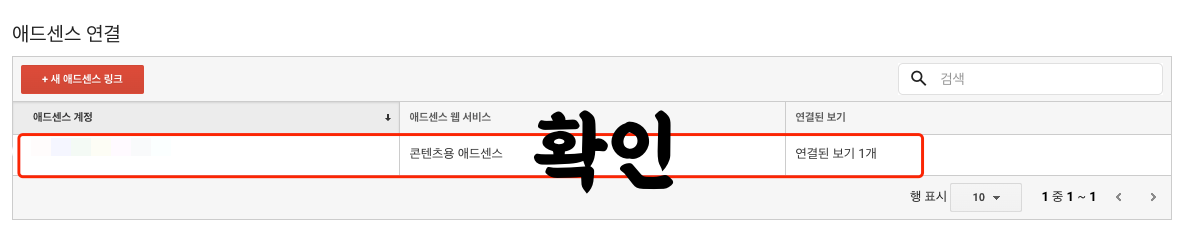
애드센스 연결이 정상적으로 완료된 경우에는 애드센스 연결 페이지에서 애드센스 계정, 웹서비스, 연결된 보기 항목이 확인되고, 애드센스 웹 서비스는 애드센스 연결 시에 우리가 선택했던 '콘텐츠용 애드센스'로 노출이 되어야 한다. 위 이미지와 같이 확인이 되면 정상 연결이 된 것이고, 속성을 새로 만들었기 때문에 애드센스 연결 전/후에 티스토리 블로그에 애널리틱스 연동을 새로 해 주어야 한다.
구글 애널리틱스와 티스토리 블로그 연동하기 (feat. 티스토리 관리자 메뉴)

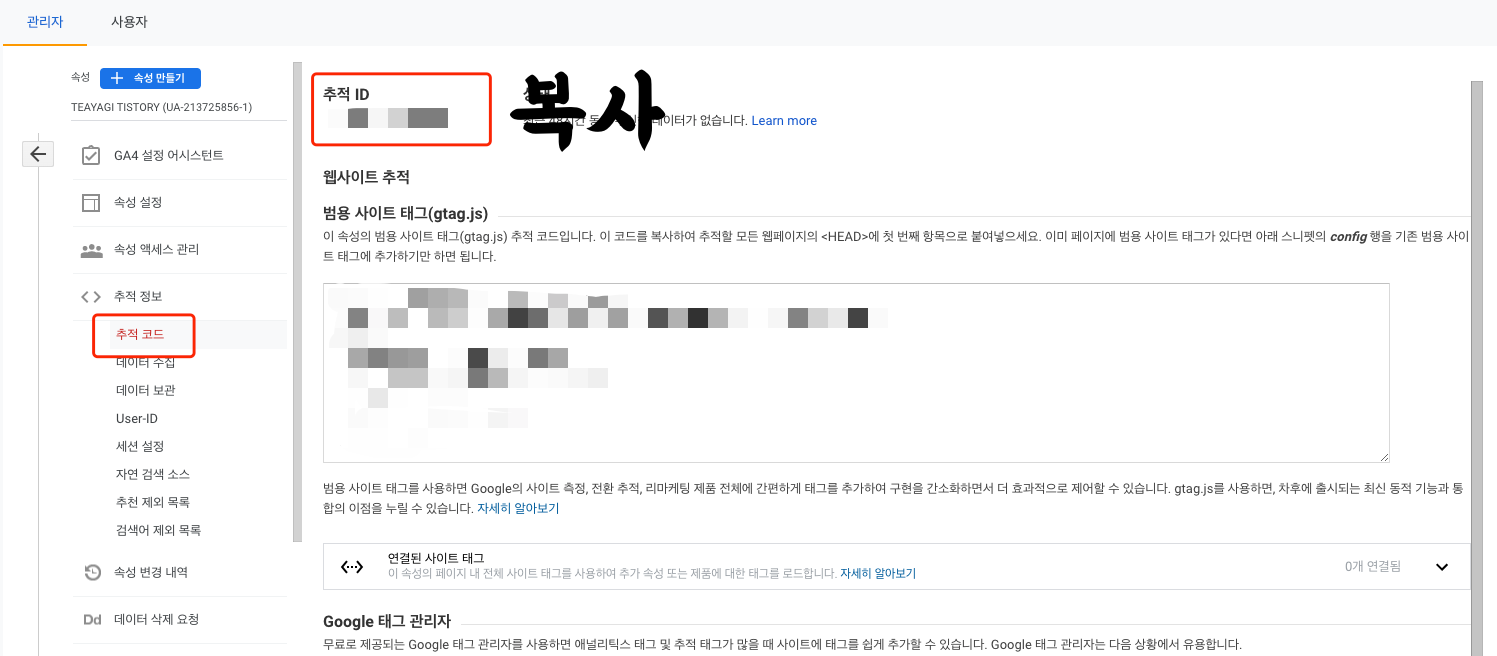
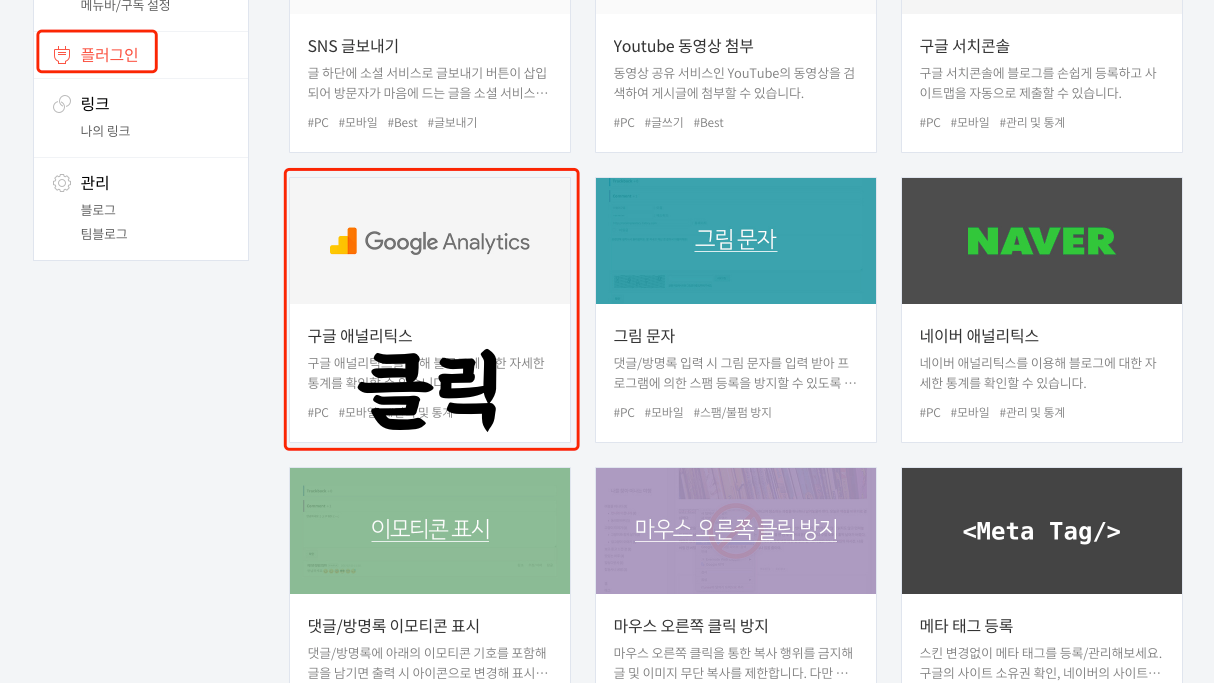
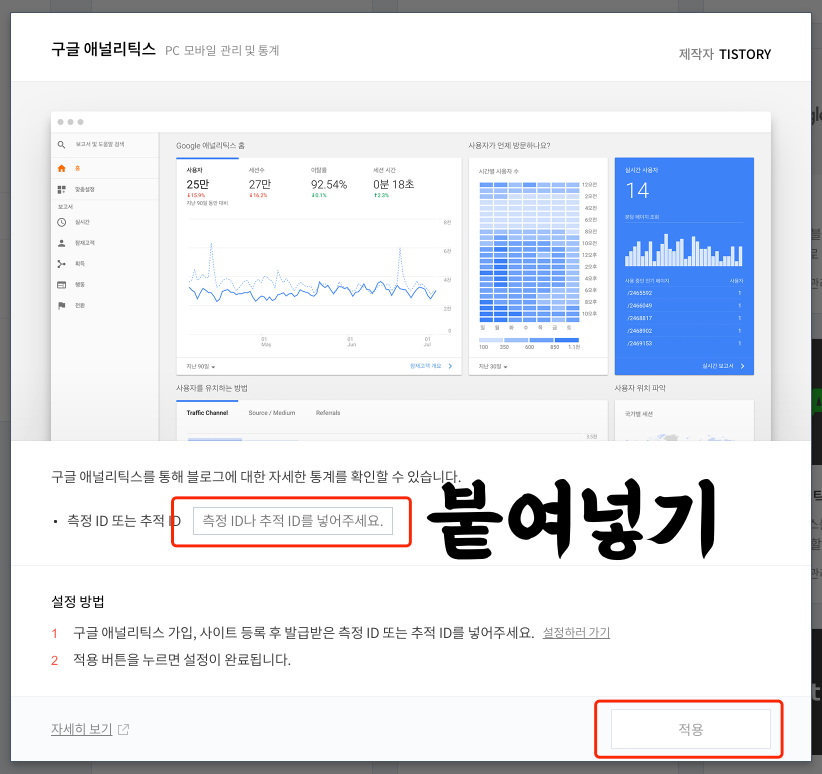
관리자 메뉴에서 추적 정보 > 추적 코드를 클릭하면 가장 상단에 '추적 ID'가 노출된다. 구글 애널리틱스 페이지에서는 이 ID를 복사하고 티스토리 관리자 페이지로 넘어가자. 티스토리 관리자 페이지에는 플러그인 메뉴가 있는데, 여기서 구글 애널리틱스를 클릭하면 나오는 팝업 창에 방금 복사한 추적 ID를 붙여 넣기 하면 애널리틱스와 티스토리 블로그의 연동 초기 작업은 완료된다.


여기까지 하면 구글 애널리틱스와 티스토리 블로그 연동이 완료된 것이냐고? 완료되었다고 할 수도 있고 추가 작업이 필요하다고도 할 수 있다. 사실 티스토리에서 플러그인으로 서비스를 제공을 해 주고 있어서 위 단계까지만 마무리를 해도 무방할 듯 하지만, 혹시 모르니 다시 구글 애널리틱스 페이지에 접속하여 범용 사이트 태그를 복사 후 티스토리 블로그에 붙여 넣기 해 주기로 했다.

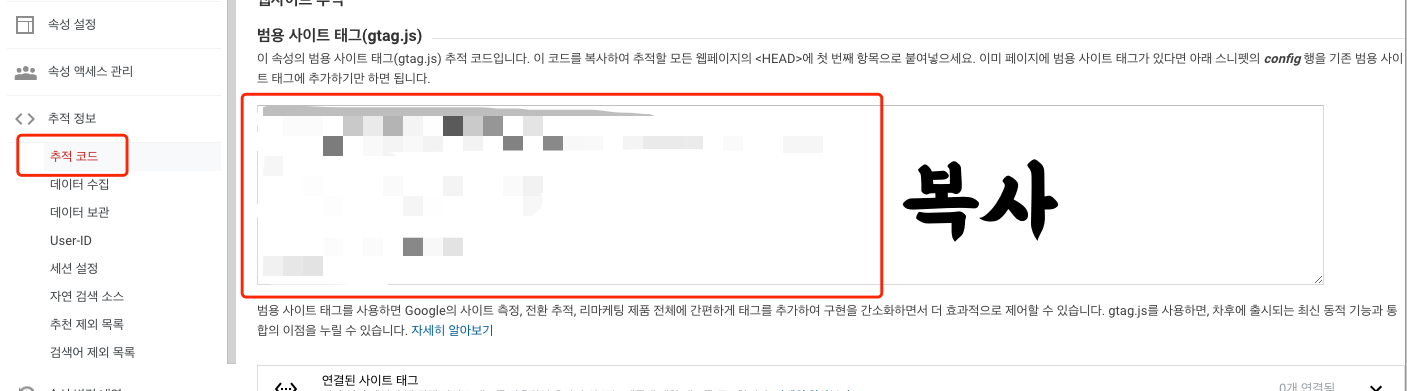
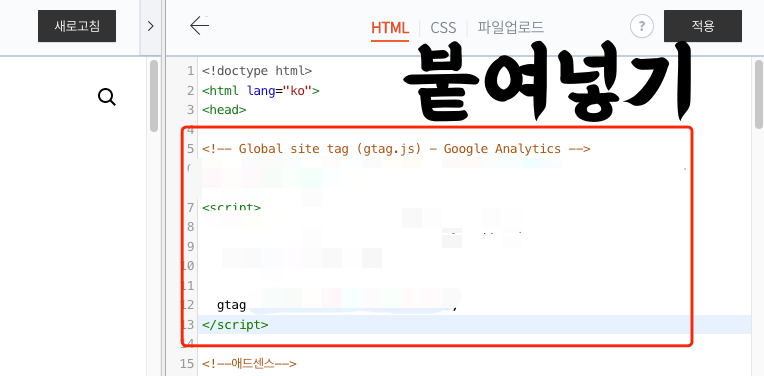
범용 사이트 태그(gtag.js)는 방금 전에 추적 ID를 복사했던 페이지와 동일한 페이지에서 확인할 수 있다. 추적 ID 바로 아래에 긴 태그가 하나 있는데, 바로 그게 범용 사이트 태그이다. 이 장문의 태그를 복사 후에 다시 티스토리 관리자 페이지로 돌아와 스킨 편집 메뉴에 접속하여 Html 편집기에서 붙여 넣기를 해 주면 연동 작업은 비로소 끝이 난다.

구글 애널리틱스의 범용 사이트 태그는 Html의 head 영역 사이에 넣어줘야 하니, body에 포함되지 않게 주의하자. 티스토리와 구글 애널리틱스가 정상적으로 연동이 되었는지 확인하는 방법은 모든 작업이 끝나고 3~4시간 정도 뒤에 구글 애널리틱스에 접속하여 데이터 수집이 이뤄지고 있는지를 보면 된다. 조금 늦을 수도 있다고 하니, 연동 후 다음날에 접속하여 확인해 보도록 하자.
오늘은 이렇게 구글 애널리틱스와 애드센스를 연결하는 방법에 대해서 알아보았다. 만약 본인의 애널리틱스 관리자 메뉴에 접속했는데 애드센스 연결이라는 메뉴가 보이지 않는다면 본 포스팅의 본문을 상세히 읽고 해결 방법을 따라 해 보면 좋겠다. 그럼 이만.
모든 글과 자료, 이미지는
무단 도용 및 불펌, 2차 수정을 금지합니다
© 티야기 Teayagi all rights reserved.